Developing in SharePoint Framework (SPFx) or any Microsoft technology on Mac is new to .Net Core and highlights Microsoft’s shift to becoming open source. The value of developing SPFx on a Mac? You don’t need to a setup windows machine or virtual desktop to be able to build, compile, and deploy SharePoint Framework. Microsoft’s shift to being Mac and Linux friendly opens the field for developers to use their preferred system and still produce Microsoft based products.
Development of SPFx on a Mac is simple, and the basic setup is straight forward. You’ll first need to have Node Package Manager installed, as that is the tool we use to pull from the Microsoft repositories to get the generator. The generator is an SPFx Yeoman generator.
With the basics set up, you’ll also want a code editor, such as the Sublime Text. Pro tip: Microsoft’s Visual Studio Code is free.
The step by step guide below will walk you through how to build a web part using SPFx on a Mac.
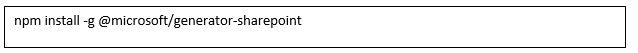
1. Start with a terminal window open, then run this command:

Note: this installation will only take place once, and it will globally install the SharePoint generator.
2. Follow this by setting up your desired web part project, be sure you are in the directory you would like this installed in. Fill in the prompts you are requested.
![]()
Note: With the baseline package, with a 2016 support you are limited to a specific version of the SPFx base, and you will need to deploy the source code to the SharePoint library manually.
- Choose your framework. I personally like to use Angular.
- When the solution has finished building you can run the following command to get your local workbench setup.
![]()
Note: To connect to SharePoint data, such as user data or lists, you’ll need to deploy the web part in SharePoint, set it up on a page, and use the following flag on that page URL to load debug information and properly reference the local instance.

Deployment:
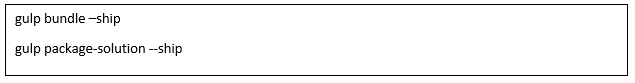
1. To deploy the solution in your SharePoint tenant you’ll need to enter the following commands

2. Once you’ve deployed the solution and your project has successfully built, you can navigate to the folder on your machine and find the SharePoint folder which contains a solution and your SharePoint package.
3. Drag that package to your SharePoint site app catalog, and follow the prompt to deploy it. From there you’ll follow the standard process of adding a web part to the specific page you want.
Pro tips when developing SPFx:
- To reference SharePoint data, deploy the web part to your site and use the debug script.
- The default frameworks offered in the generator are not the only usable frameworks, so be sure to look into setting up your preferred frameworks in web parts.
- If using SharePoint 2016 as a framework base, remember you will need to copy and deploy your generated JS files to a style library and ensure the web part configuration points to it.
- Microsoft’s GitHub has a lot of example web parts that you can build upon and save your time.
- Red Level does SharePoint Framework development if you need extra help or guidance!
For more information about gaining a competitive advantage with digital transformation, contact Red Level today.
Related Posts
Windows 10 End of Support is Coming Microsoft is officially ...
If you’re reading this, you’re likely the go-to person for ...
Businesses across all sectors are leveraging the powerful capabilities of ...